Flutter 中心思想就是用 widget 构建 UI。

一、Flutter 布局原理
布局对于任一平台的应用都是非常重要。Flutter 布局原理其实就是 Widget,一个 widget 通常由一些较低级别 widget 组成。
Flutter有一套丰富、强大的基础 widget,其中以下是很常用的:
- Container: Container 可让您创建矩形视觉元素。container 可以装饰为一个BoxDecoration, 如 background、一个边框、或者一个阴影。 Container 也可以具有边距(margins)、填充(padding)和应用于其大小的约束(constraints)。另外, Container可以使用矩阵在三维空间中对其进行变换。
-
Row、 Column: 这些具有弹性空间的布局类Widget可让您在水平(Row)和垂直(Column)方向上创建灵活的布局。其设计是基于web开发中的Flexbox布局模型。
-
Text:该 widget 可让创建一个带格式的文本。
-
Stack: 取代线性布局 (和 Android 中的LinearLayout相似),Stack 允许子 widget 堆叠, 可以使用 Positioned 来定位他们相对于 Stack 的上下左右四条边的位置。Stacks 是基于 Web 开发中的绝度定位(absolute positioning )布局模型设计的。


import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
home: Scaffold(
appBar: AppBar(
title: Text('Layout Demo'),
),
body: Icon(Icons.star,color: Colors.red[500],),
)
);
}
}
二、Widgets
Flutter 提供了许多 widgets,可帮助构建遵循 Material Design 的应用程序。
2.1 对齐 Widgets
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
void main(){
//模拟器上有横线、竖线看调试情况
debugPaintSizeEnabled = true;
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home:MyHomePage(title:'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget{
MyHomePage({Key key, this.title}):super(key:key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body:Center(
child: Row(
//主轴方向
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Image.asset('images/pic1.jpg'),
Image.asset('images/pic2.jpg'),
Image.asset('images/pic3.jpg'),
],
),
),
);
}
}
MyHomePage 类继承自 StatefulWidget,这意味着这个 widget 可以存储状态。 当 MyHomePage 首次插入到树中时,框架会调用其 createState 函数以创建一个新的 _MyHomePageState 实例来与该树中的相应位置关联(请注意,通常命名 State 子类时带一个下划线,这表示其是私有的)。 当这个 widget 的父级重建时,MyHomePage 实例,但是 Flutter 框架将重用已经在树中的 _MyHomePageState 实例,而不是再次调用 createState 创建一个新的。
2.2 调整 Widgets
Widgets 可以通过设置权重来调整 Widgets 的占比。

class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body:Center(
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Expanded(
child: Image.asset('images/pic1.jpg'),
),
Expanded(
flex: 2,
child: Image.asset('images/pic2.jpg'),
),
Expanded(
child: Image.asset('images/pic3.jpg'),
),
],
),
),
);
}
}
2.3 聚集 Widgets
mainAxisSize 属性的设置

class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body:Center(
child: Row(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
new Icon(Icons.star,color: Colors.green[500],),
new Icon(Icons.star,color: Colors.green[500],),
new Icon(Icons.star,color: Colors.green[500],),
new Icon(Icons.star,color: Colors.black,),
new Icon(Icons.star,color: Colors.black,),
],
),
),
);
}
}
三、风景布局实例

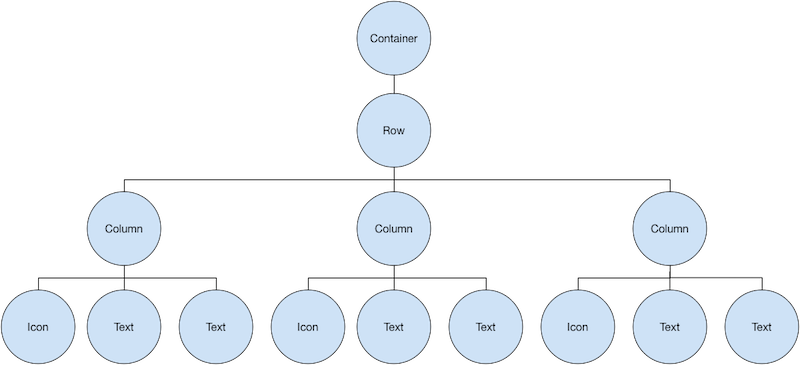
- 绘制布局图
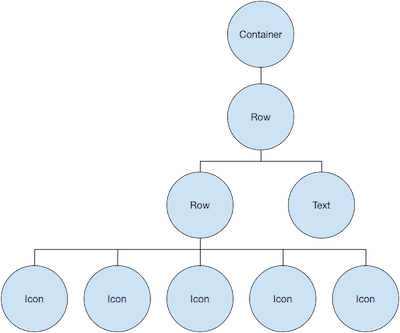
- 实现标题行
- 整合布局
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
Widget titleSection = Container(
padding: const EdgeInsets.all(32.0),
child: Row(
children: <Widget>[
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Container(
padding: const EdgeInsets.only(bottom: 8.0),
child: Text(
'Oeschinen Lake Campground',
style: TextStyle(
fontWeight: FontWeight.bold,
),
),
),
Text(
'Kandersteg, Switzerland',
style: TextStyle(
color: Colors.grey[500],
),
),
],
),
),
Icon(
Icons.star,
color: Colors.red[500],
),
Text('41'),
],
),
);
Column buildButtonColumn(IconData icon, String label) {
Color color = Theme.of(context).primaryColor;
return Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Icon(icon,color: color),
Container(
margin: const EdgeInsets.only(top: 8.0),
child: Text(
label,
style: TextStyle(
fontSize: 12.0,
fontWeight: FontWeight.w400,
color: color,
),
),
)
],
);
}
Widget buttonSection = Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
buildButtonColumn(Icons.call, 'CALL'),
buildButtonColumn(Icons.near_me, 'ROUTE'),
buildButtonColumn(Icons.share, 'SHARE'),
],
),
);
Widget textSection = Container(
padding: const EdgeInsets.all(32.0),
child: Text(
'''
Lake Oeschinen lies at the foot of the Blüemlisalp in the Bernese Alps. Situated 1,578 meters above sea level, it is one of the larger Alpine Lakes. A gondola ride from Kandersteg, followed by a half-hour walk through pastures and pine forest, leads you to the lake, which warms to 20 degrees Celsius in the summer. Activities enjoyed here include rowing, and riding the summer toboggan run.
''',
softWrap: true,
),
);
return new MaterialApp(
title: 'Flutter Demo',
home: Scaffold(
appBar: AppBar(
title: Text('Top Lakes'),
),
body: ListView(
children: <Widget>[
Image.asset(
'images/lake.jpg',
width: 600.0,
height: 240.0,
fit: BoxFit.cover,
),
titleSection,
buttonSection,
textSection,
],
)
)
);
}
}
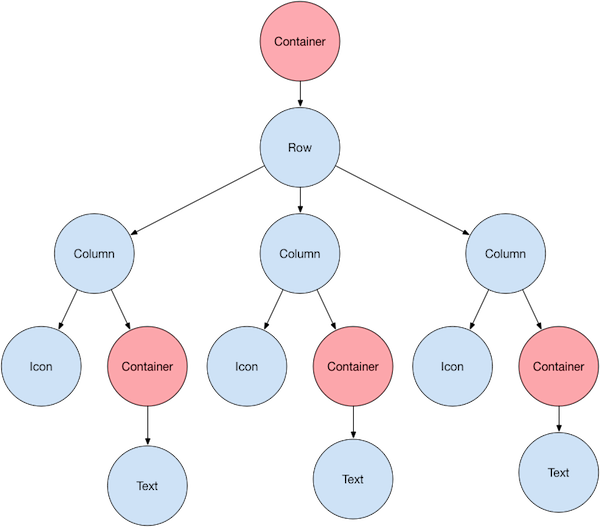
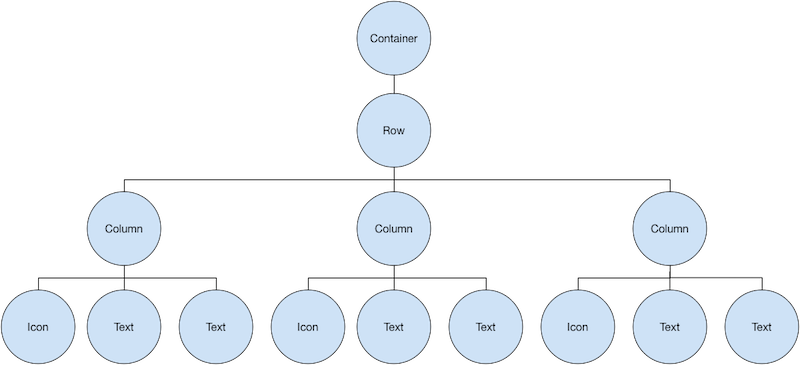
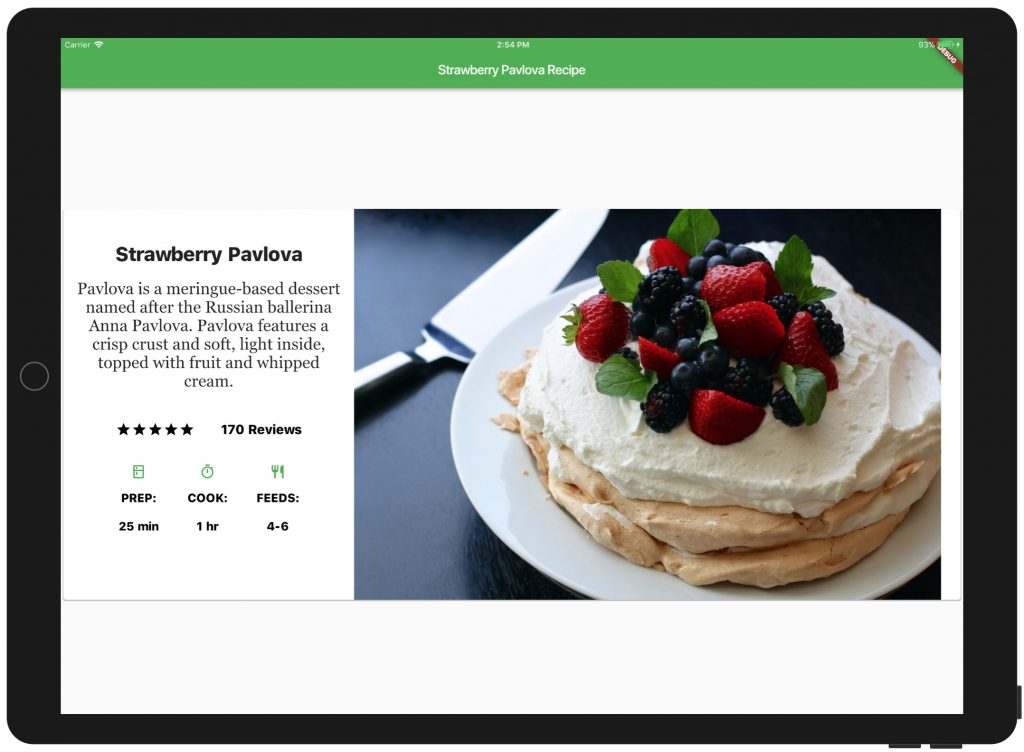
四、水果布局实例
通常见到的布局都是混合布局。



- 组件分析
- 初始化
- 添加标题
- 水平垂直嵌套
- 整合布局
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
void main(){
//debugPaintSizeEnabled = true;
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home:MyHomePage(title:'Strawberry Pavlova Recipe'),
);
}
}
class MyHomePage extends StatefulWidget{
MyHomePage({Key key, this.title}):super(key:key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
var titleText = Container(
padding: EdgeInsets.all(20.0),
child: Text(
'Strawberry Pavlova',
style: TextStyle(
fontWeight: FontWeight.w800,
letterSpacing: 0.6,
fontSize: 30.0,
),
),
);
var subTitle = Text(
'''
Pavlova is a meringue-based dessert named after the Russian ballerina Anna Pavlova. Pavlova features a crisp crust and soft, light inside, topped with fruit and whipped cream.
''',
textAlign: TextAlign.center,
style: TextStyle(
fontFamily: 'Georgia',
fontSize: 25.0,
),
);
var ratings = Container(
padding: EdgeInsets.all(20.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Row(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Icon(Icons.star,color: Colors.black,),
Icon(Icons.star,color: Colors.black,),
Icon(Icons.star,color: Colors.black,),
Icon(Icons.star,color: Colors.black,),
Icon(Icons.star,color: Colors.black,),
],
),
Text(
'170 Reviews',
style: TextStyle(
color: Colors.black,
fontWeight: FontWeight.w800,
fontFamily: 'Roboto',
letterSpacing: 0.5,
fontSize: 20.0,
),
),
],
),
);
var descTextStyle = TextStyle(
color: Colors.black,
fontWeight: FontWeight.w800,
fontFamily: 'Roboto',
letterSpacing: 0.5,
fontSize: 18.0,
height: 2.0,
);
var iconList = DefaultTextStyle.merge(
style: descTextStyle,
child: Container(
padding: EdgeInsets.all(20.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Column(
children: <Widget>[
Icon(Icons.kitchen,color: Colors.green[500],),
Text('PREP'),
Text('25 min'),
],
),
Column(
children: <Widget>[
Icon(Icons.timer,color: Colors.green[500],),
Text('COOK'),
Text('1 hr'),
],
),
Column(
children: <Widget>[
Icon(Icons.restaurant,color: Colors.green[500],),
Text('PEEDS'),
Text('4-6'),
],
),
],
),
),
);
var leftColumn = Container(
padding: EdgeInsets.fromLTRB(20.0, 30.0, 20.0, 20.0),
child: Column(
children: <Widget>[
titleText,
subTitle,
ratings,
iconList,
],
),
);
var mainImage = Image.asset(
'images/pavlova.jpg',
fit: BoxFit.cover,
);
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body:Center(
child: Container(
margin: EdgeInsets.fromLTRB(0.0, 40.0, 0.0, 30.0),
height: 600.0,
child: Card(
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Container(
width: 440.0,
child: leftColumn,
),
mainImage,
],
),
),
),
),
);
}
}
