
一、引言
日常开发中,经常会涉及一些图表的绘制工作,毕竟图表比文字更直观,尽管如此,大多开发者会使用开源源,因为很少人会花时间去自已绘制图表,除了发烧友。关于图表的开源库很多,但在github上有一个MPAndroidChart,目前拥有24.5K个star,是一款十分强大的图表框架;MPAndroidChart是一款基于Android的开源图表库,MPAndroidChart不仅可以在Android设备上绘制各种统计图表,而且可以对图表进行拖动和缩放操作,应用起来非常灵活。
二、MPAndroidChart介绍
MPAndroidChart 是 Android 一个强大且容易使用的图表库,它的强大之处在于其多接口开源渲染。
GitHub:MPAndroidChart
API文档:MPAndroidChart
MPAndroidChart 特性:
- 8种不同的图表类型
- 两轴缩放(支持触摸手势,两轴单独或同时的放缩)
- 拖 / 平移 / 抛(触摸手势)
- Combined-Charts 组合图表(线状、柱状、散点图等)
- 双轴(比如说有两个独立的Y轴数据)
- 画值 (draw values into the chart with touch-gesture)
- 高亮显示值(我们可以自定义Popup-views来高亮显示我们选中的值)
- 多个 / 单独的轴
- 图保存到sd卡(图像或txt文件)
- 预定义的颜色模板
- Legends (自动生成,自定义)
- 自定义轴(x轴和y轴)
- 动画(建立x和y轴动画)
- 限制线(比如提供附加信息、最大值 …)
- 完全自定义(paints、字体、legends、颜色、背景、手势、虚线 …)
- 平滑缩放和滚动 30.000 数据点(线状,柱状图表)
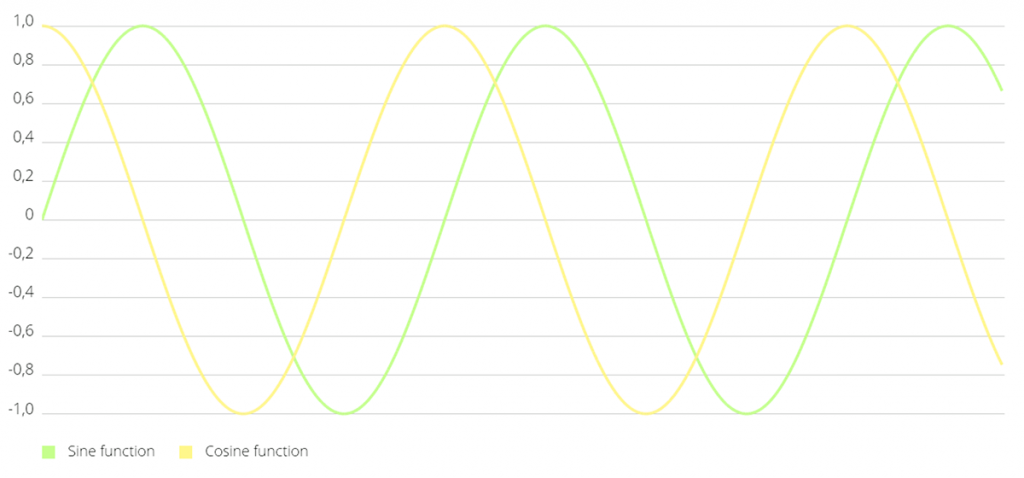
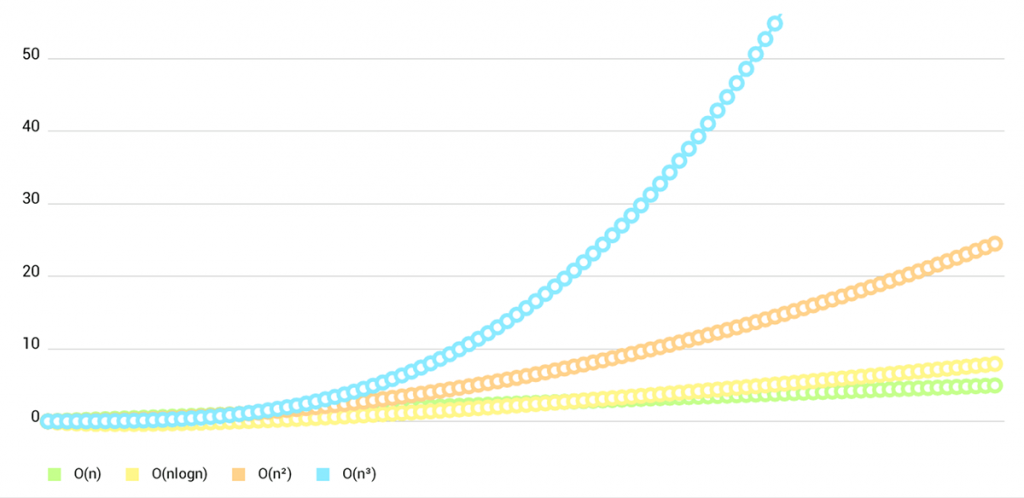
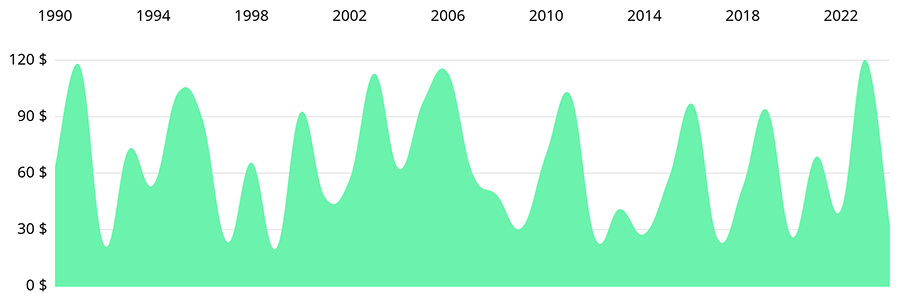
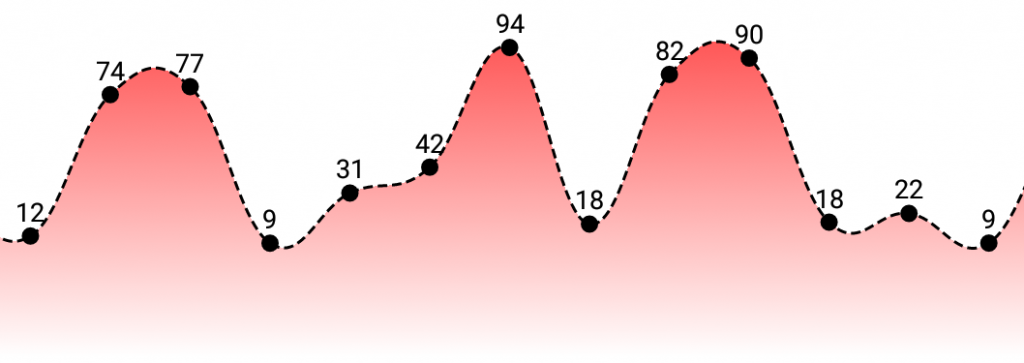
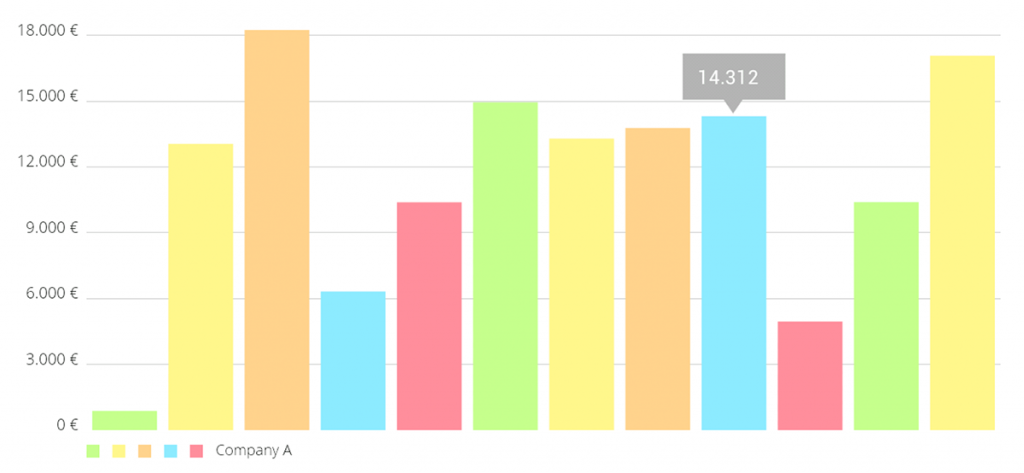
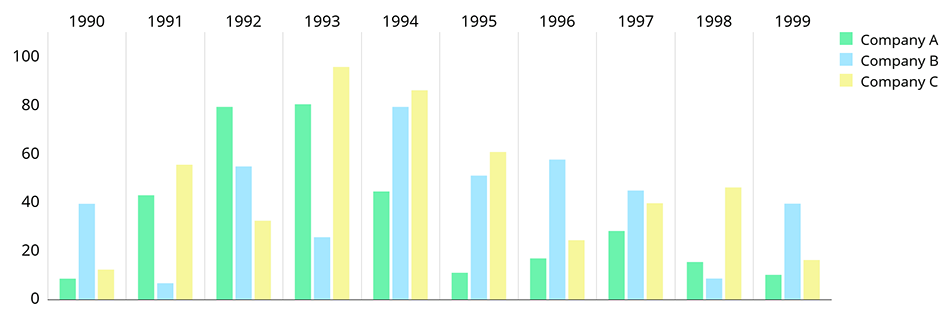
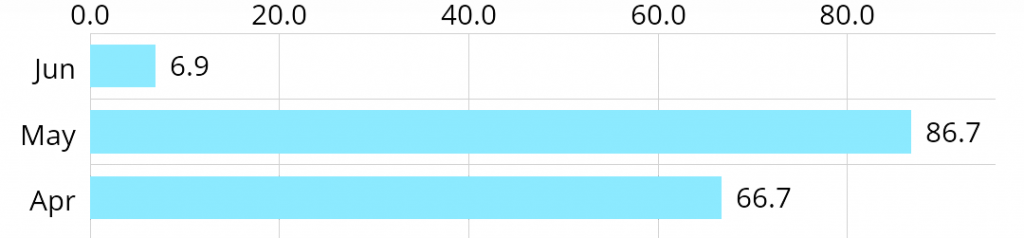
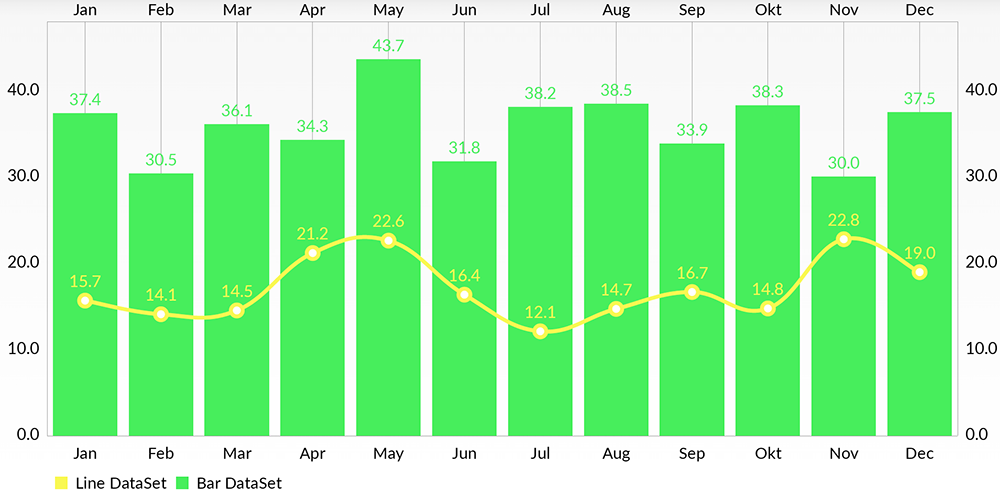
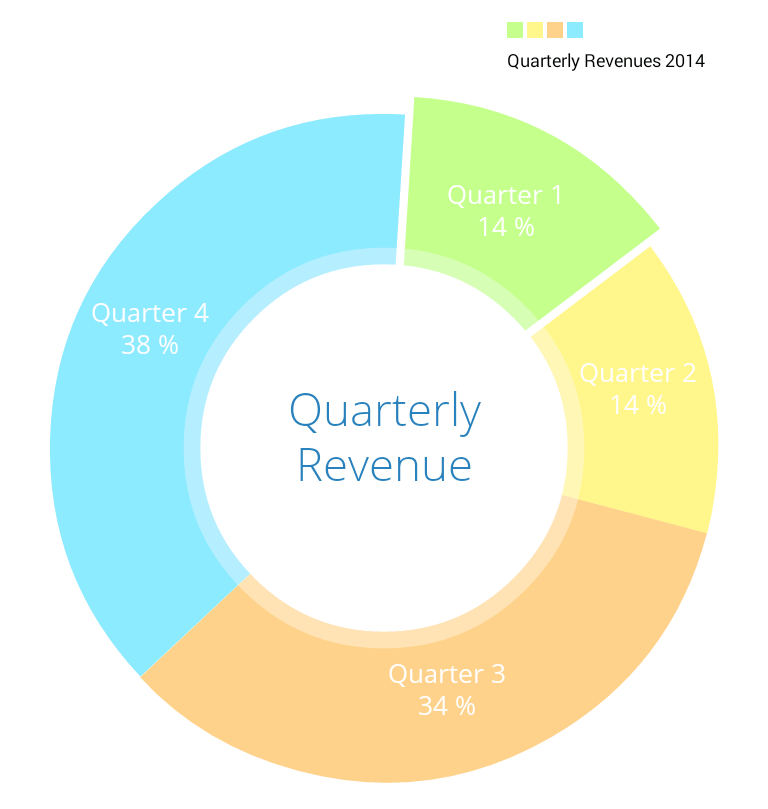
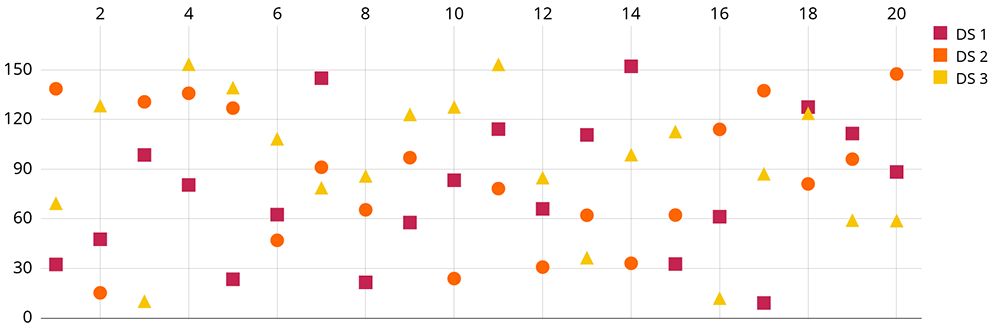
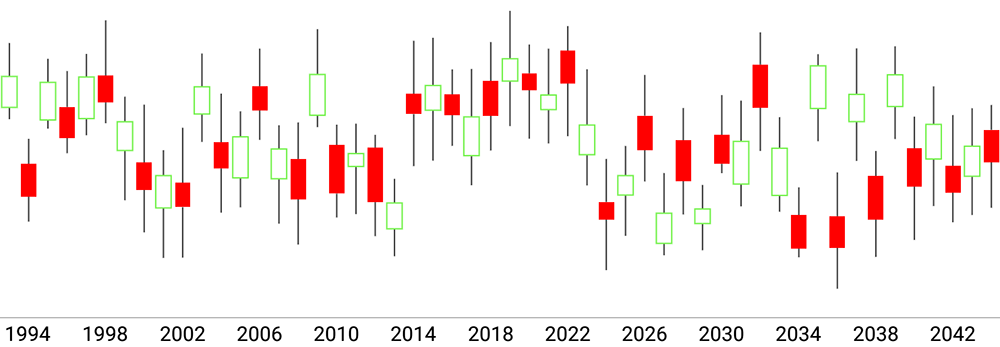
三、图表类型样例图
设置不同的图表:
- 折线图 LineChart
- 条形图 BarChart
- 条形折线图 Combined-Chart
- 圆饼图 PieChart
- 雷达图 ScatterChart
- K线图 CandleStickChart
- 泡泡图 BubbleChart
- 网状图 RadarChart













四、MPAndroidChart 应用
看了样图,MPAndroidChart功能太强大了,我们大多只涉及常用的效果,如柱状图(横向,竖向),线状图(多种效果),饼状图,点状图等,属性也简单,使用的时候只需要熟悉控件的各种属性即可。现在简单介绍一下最新的图表控件的使用方法。
4.1 添加依赖
依赖:project build.gradle 中
allprojects {
repositories {
jcenter()
maven { url "https://jitpack.io" }
}
}
依赖:APP build.gradle 中
compile 'com.github.PhilJay:MPAndroidChart:v3.0.3'
4.2 xml布局
在布局文件中添加一个LineChart
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/lineChart"
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_centerInParent="true"/>
</RelativeLayout>
4.3 初始化该Chart,以及相关数据的设置
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LineChart mLineChart = (LineChart) findViewById(R.id.lineChart);
//显示边界
mLineChart.setDrawBorders(true);
//设置数据
List<Entry> entries = new ArrayList<>();
for (int i = 0; i < 10; i++) {
entries.add(new Entry(i, (float) (Math.random()) * 80));
}
//一个LineDataSet就是一条线
LineDataSet lineDataSet = new LineDataSet(entries, "温度");
LineData data = new LineData(lineDataSet);
mLineChart.setData(data);
}
参数配置
private void initChart(LineChart lineChart) {
/***图表设置***/
//是否展示网格线
lineChart.setDrawGridBackground(false);
//是否显示边界
lineChart.setDrawBorders(true);
//是否可以拖动
lineChart.setDragEnabled(false);
//是否有触摸事件
lineChart.setTouchEnabled(true);
//设置XY轴动画效果
lineChart.animateY(2500);
lineChart.animateX(1500);
/***XY轴的设置***/
xAxis = lineChart.getXAxis();
leftYAxis = lineChart.getAxisLeft();
rightYaxis = lineChart.getAxisRight();
//X轴设置显示位置在底部
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
xAxis.setAxisMinimum(0f);
xAxis.setGranularity(1f);
//保证Y轴从0开始,不然会上移一点
leftYAxis.setAxisMinimum(0f);
rightYaxis.setAxisMinimum(0f);
/***折线图例 标签 设置***/
legend = lineChart.getLegend();
//设置显示类型,LINE CIRCLE SQUARE EMPTY 等等 多种方式,查看LegendForm 即可
legend.setForm(Legend.LegendForm.LINE);
legend.setTextSize(12f);
//显示位置 左下方
legend.setVerticalAlignment(Legend.LegendVerticalAlignment.BOTTOM);
legend.setHorizontalAlignment(Legend.LegendHorizontalAlignment.LEFT);
legend.setOrientation(Legend.LegendOrientation.HORIZONTAL);
//是否绘制在图表里面
legend.setDrawInside(false);
}
五、MPAndroidCharts常见问题
如何显示隐藏Y轴线及自定义轴线的显示样式
mChart.getAxisLeft().setEnabled(false) //隐藏Y轴左边轴线,此时标签数字也隐藏
mChart.getAxisRight().setEnabled(false) //隐藏Y轴右边轴线,此时标签数字也隐藏
如果想隐藏轴线但是想显示数字标签:
mChart.getAxisRight().setDrawAxisLine(false);
Y轴线数据标签怎么自己控制显示个数
mChart.getAxisLeft().setLabelCount(8, false);//此时设置了分8个,可根据自己喜好设置
怎么设置轴线颜色,宽度等信息
YAxis leftAxis = mChart.getAxisLeft();
leftAxis . setPosition(YAxisLabelPosition.OUTSIDE_CHART);/ /显示轴线内部INSIDE_CHART
leftAxis.setAxisLineColor(Color.parseColor("#ff0000"));//设置轴线颜色:leftAxis.setAxisLineWidth(1);// 设置轴线宽度
leftAxis.setTextSize(20);//设置y轴标签字体大小
leftAxis.setTypeface();//设置自定义字体
leftAxis.setDrawGridLines(Boolean );//设置是否显示网格线,
怎么将Y轴线数据前面加上¥人民币符号
import com.github.mikephil.charting.components.YAxis;
import com.github.mikephil.charting.formatter.YAxisValueFormatter;
import java.text.DecimalFormat;
public class MyYValueFormatter implements YAxisValueFormatter {
private DecimalFormat mFormat;
public MyYValueFormatter() {
mFormat = new DecimalFormat("###,###,###,##0");
}
@Override
public String getFormattedValue(float value, YAxis yAxis) {
return "¥"+mFormat.format(value);
}
}
图表里面边缘标签数据显示不全,显示到界面外面如何处理
mChart.setExtraLeftOffset(float);
mChart.setExtraTopOffset(float);
mChart.setExtraRightOffset(float);
mChart.setExtraBottomOffset(float);
mChart.setExtraOffsets(float left, float top, float right, float bottom);//此种方法可以一次设置上下左右偏移量。根据自己数据哪个地方显示不全,对应调用方法。
六、总结
总之,MPAndroidChart功能是非常强大的,目前先了解下功能,后面有用到再深入分析及应用。
