Flutter 作为谷歌最新力作的跨平台开发框架,本着一切谐为组件的理念,为开发者带来福利。看看今年的 Google I/O 大会,Flutter 又得到大力的推广,感觉中美的 IT 差距又被拉大了。不管如何变化,大前端应该是趋势,身为技术人员,了解一些大前端开发技术绝对是有必要的。

一、Flutter简介
Flutter 是 Google 推出的一款新的用于创建移动应用的开源框架,可以快速在 iOS、Android 以及 Fuchsia 上构建高质量的原生用户界面。经过几次的迭代,Flutter 不再是一个单纯的移动框架,而是一个多平台框架。 目前 Flutter 是完全免费、开源的。其官方编程语言为 Dart,也是一门全新的语言。所以说,对于移动端开发人员,语言以及框架都是全新的,整个技术栈的积累也都得从头开始。
Dart -- 亲王
Kotlin -- 亲儿子
1.1 Flutter 发展历程
2017 年 Google I/O 大会上,Google 首次推出了一款新的用于创建移动应用的开源库—— Flutter;
2018 年初,Google 发布了 Flutter 的第一个 beta 版本;
2018 年 5 月的 Google I/O 大会上,Flutter 更新到了 beta 3 版本;
2018 年 12 月 Google 发布了 Flutter 的正式版 1.0
2019 年 2 月 Google 发布了首个稳定更新版 —— Flutter 1.2
2019 年 5 月 Google 发布 Flutter 稳定版本 1.5,这是 Flutter 迄今为止最大的一次版本发布。
1.2 特性
快速开发:Flutter 的热重载可以快速地进行测试、构建 UI、添加功能并更快地修复错误。
富有表现力,漂亮的用户界面:自带的 Material Design 和 Cupertino(iOS 风格)Widget、丰富的 motion API、平滑而自然的滑动效果。
响应式框架:使用 Flutter 的现代、响应式框架,和一系列基础 Widget,轻松构建您的用户界面。
访问本地功能和 SDK:Flutter 可以复用现有的 Java、Swift 或 ObjC 代码,访问 iOS 和 Android 上的原生系统功能和系统 SDK。
统一的应用开发体验:Flutter 拥有丰富的工具和库,可以帮助开发者轻松地同时在 iOS 和 Android 系统中实现想法和创意。
原生性能:Flutter 包含了许多核心的 Widget,如滚动、导航、图标和字体等,这些都可以在 iOS 和 Android 上达到原生应用一样的性能。
1.3 全平台 UI 框架之路

二、Flutter总体架构
Flutter 提供移动应用程序 SDK,一份代码可以同时生成 iOS 和 Android 两个高性能、高保真的应用程序。Flutter 将 UI 组件和渲染器从平台移动到应用程序中,这使得它们可以自定义和可扩展。Flutter 唯一要求系统提供的是 canvas,以便定制的 UI 组件可以出现在设备的屏幕上。
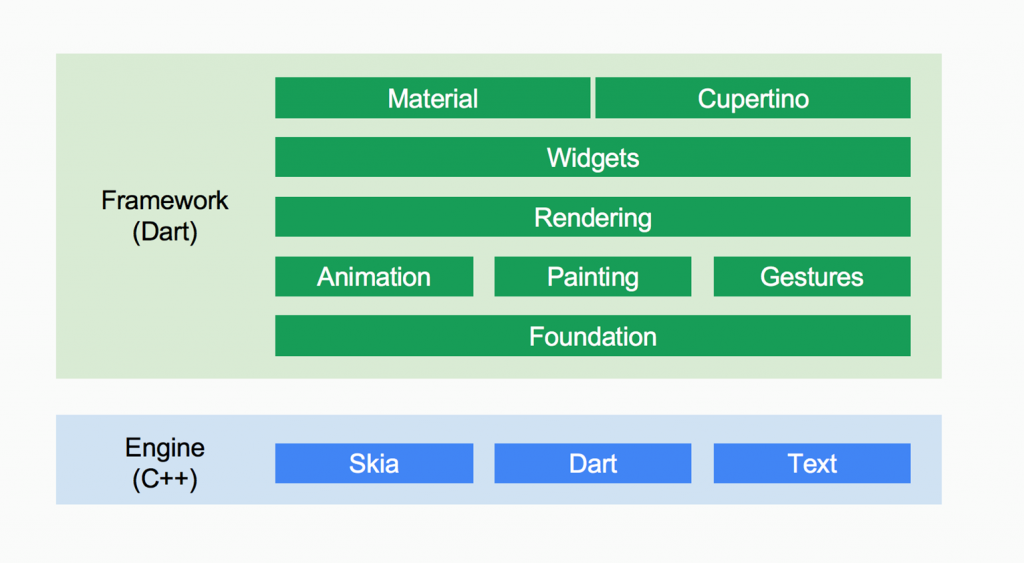
2.1 总体架构

Framework(Dart): Foundation -> Animation/Painting/ Gestures -> Rendering -> Widgets -> Material/Cupertino
- Material : 偏 Android 规范
- Cupertino : 偏 iOS 规范
Engine(C++): Ska Dart Text
跨平台应用的框架,没有使用 WebView 或者系统平台自带的控件,使用自身的高性能渲染引擎(Skia)自绘。
界面开发语言使用 Dart,底层渲染引擎使用 C, C++。
组合大于继承,控件本身通常由许多小型、单用途的控件组成,结合起来产生强大的效果,类的层次结构是扁平的,以最大化可能的组合数量。
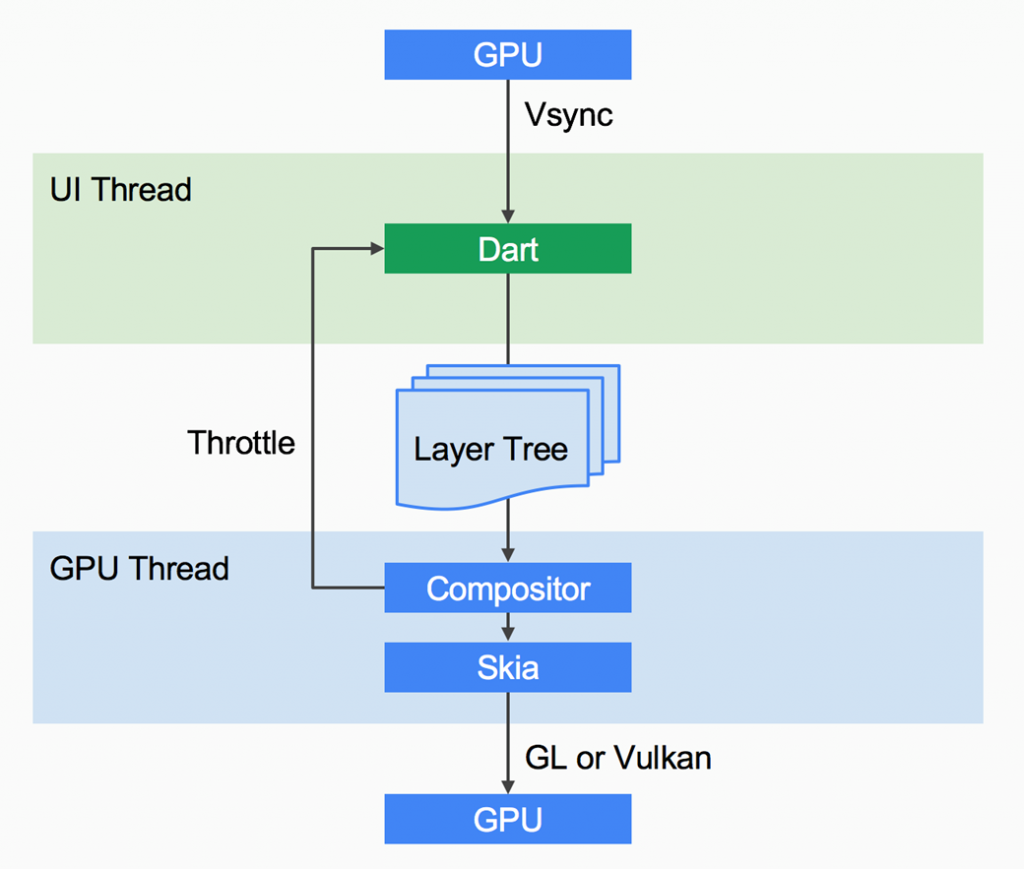
2.2 GPU 渲染

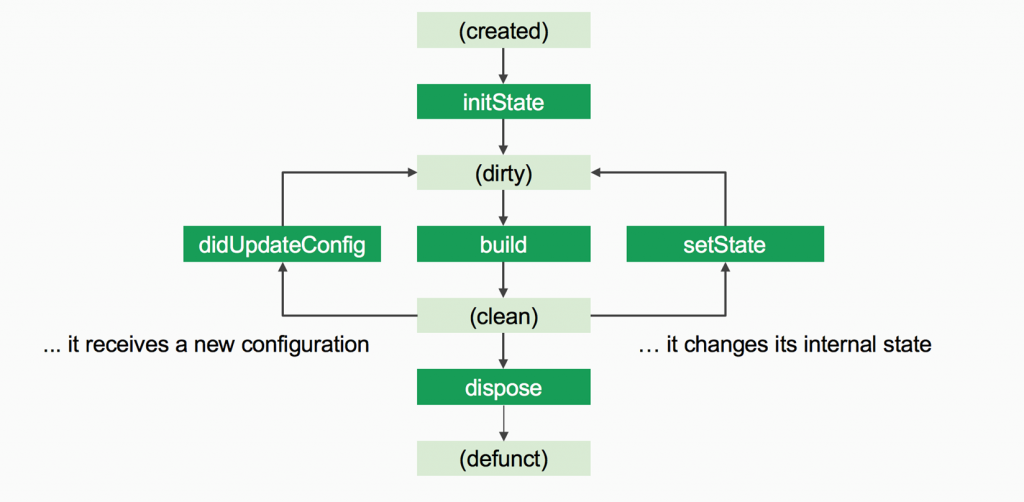
2.3 状态控制

三、Dart 语言简介

Dart 是谷歌开发的计算机编程语言,于 2011 年 10 月份发布,可以被用于 Web、服务器、移动端和物联网等领域的开发。Flutter 采用 Dart,原因很多,抛开商业层面的 Java 版权问题,单纯从技术层面:
Dart 是 AOT(Ahead Of Time)编译的,编译成快速、可预测的本地代码,使 Flutter 几乎都可以使用 Dart 编写;
Dart 也可以 JIT(Just In Time)编译,开发周期快;
Dart 可以更轻松地创建以 60 fps 运行的流畅动画和转场;
Dart 使 Flutter 不需要单独的声明式布局语言;
Dart 容易学习,具有静态和动态语言用户都熟悉的特性。
Dart 最初设计是为了取代 JavaScript 成为 Web 开发的首选语言,最后的结果可想而知,到 Dart 2 的发布,专注于改善构建客户端应用程序的体验,可以看出定位的转变。用过 Java、Kotlin 的人,可以很快的上手 Dart。
一门语言的成败,抛开背后的商业推动,很重要的一点在于其生态,生态的好坏,主要包括开发者以及第三方库的数目,目前看,Dart 的生态还是比较差。对于个人开发者,可以根据心情来选择,但是对于商业应用,有更复杂的考量标准。Dart 背后有谷歌的推动,能发展到什么程度,还得看其商业运作能力了。
Dart 应用

- Dart for Flutter
-
Dart for Web (实际上用的不多)
-
Dart forServer
四、基础认识

4.1 基础 Widget
- Text
-
Row,Column
-
Stack
-
Container
4.2 使用 Material 组件
设计规范: material
4.3 常用控件使用
4.4 常用页面布局
-
Card布局 (Card)
-
滚动布局 (''')
4.5 手势处理介绍
手势按下 : GestureDetector
滑动删除手势 : Dismissible
4.6 资源和图片
所有资源都要在项目的根目录下 pubspec.yaml 文件定义。
资源和图片处理
flutter:
assets:
- assets/my_icon.png
- assets/background.png
自定义字体处理
flutter:
fonts:
- family:myfont
fonts
- assets: fonts/myfont.ttf
4.7 动画处理
五、总结
目前而言,Flutter 生态还是非常的不完善,相关的资料也非常少。如果是个人而言,我觉得可以放心大胆的去学习尝试,如果自己开发 APP 的话,可以写一套代码,在多个平台运行发布。如果是商业团队,这个就要自行取舍,毕竟用 Flutter 存在风险,一旦出现一些坑,如果能填好,那还行,如果涉及到无法解决的问题,就只能放弃。因此看自己团队人力以及时间合理安排比较合适。(目前看阿里的咸鱼团队在研究 Flutter)
如果单纯从 Flutter 本身能够解决的问题的方面出发,使用 Flutter 确实能够产生一定的收益,节省开发成本,如果考虑到目前坑比较多的状况,加上踩坑的时间,可能就无法去评估了。
总体来说,Flutter 确实是一个比较不错的东西,又有巨头 Google 背书,如果 Google 能够把它发展的比较完善,对于个人以及小团队来说,确实是个福音。
题外话:以目前的国力,对于国内巨头们推一套系统应该不难,而是难在整个生态上。
